Open Print Exchange
Klein, fein und wow.
Klein weil nur 7×7cm. Fein weil mit Liebe zum Druck. Wow, weil dadurch Großes entsteht. Die Ausstellung zeigt einen Auszug der Open Press Exchange und präsentiert Originale aus aller Welt.

Effizienter arbeiten in InDesign
InDesign? Ja klar! Aber bitte mit allen Features, Tricks und Möglichkeiten. Rausholen, was drinsteckt und die Potenziale von InDesign nutzen. Erfahren, worauf es in der Praxis ankommt.

Typografie und Gestaltung beginnen
Wäre es nicht besser, wenn die Typografie innerhalb einer Gestaltung passt und funktioniert? Typografie bedeutet auch Gestaltung. Deren Regeln kann man erfahren, erproben und daraus anspruchsvolle Gestaltungsaufgaben lösen.

Hochdruck Workshop
Vielfalt in kompakter Form mit Klischeedruck oder Pixelprint aka Lego Dots

Lagebericht aus dem Rabbit Hole
Es war genau an Nikolaus, dem 6. Dezember 2021, als Florian zum ersten Mal mit der KI in Form von Text-to-Text und Text-to-Image-Modellen in Berührung kam. Das hat in ihm eine kreative Lawine, einen pyroklastischen Ideenstrom ausgelöst, der an Intensität und Größe immer noch zunimmt.
Vorprogramm: DesignStarter: Sara Rami alias Marina Embrace

Social Media für Einsteiger*innen
Ein Workshop für alle Kreativschaffenden: Wie präsentiere ich mich und meine Arbeiten in den sozialen Netzwerken am Besten?

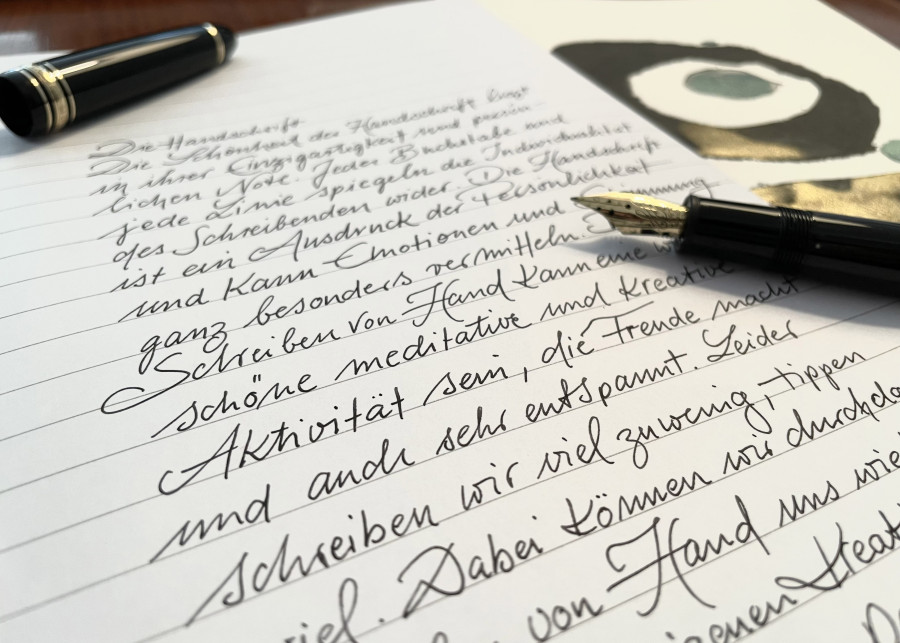
Deine Handschrift – Dein Ausdruck (mcbw)
Unsere Handschrift ist persönlicher Ausdruck. Mit jedem Strich, mit jedem Buchstaben. Lust auf Schreiben, statt Tippen? Schöner und leserlicher? Geht. Mit ein paar Tricks und Leichtigkeit.

TypeWalk (mcbw)
Gehen Sie mit uns auf eine Stadtführung der besonderen Art und lernen Sie Münchens Schrift-Tradition bei einem gemütlichen Spaziergang anschaulich kennen.

Custom Type (mcbw)
An der Schnittstelle zwischen Agentur und Foundry
Hausschriften sind unbezahlbar! – Dass dieses Klischee seit langem überholt ist und das Potential von »typografischen Sonderanfertigungen« immer noch unterschätzt wird, zeigen wir in diesem Vortrag.

Vom Sprachleitfaden zur Corporate Language
Corporate Identity? Kennen alle, machen die meisten. In Sachen Corporate Language sieht die Sache ganz anders aus. Dieser Tagesworkshop zeigt, was ein Sprachleitfaden zur professionellen Kommunikation und Stärkung der (eigenen) Marke beitragen kann und wie er ganz konkret beim täglichen Texten hilft.

Barrierefreie PDFs einfach und schnell aus Word
Zugänglichkeit und Inklusion in der Geschäftswelt mitdenken. Gem. BITV 2.0 müssen PDF-Dokumente für jeden nutz- und lesbar sein und dürfen keine Barrieren enthalten. Dies betrifft z.B. Lesezeichen, eine anklickbare Inhaltsstruktur, wie wendet man Tags an oder zeichnet Tabellenstrukturen aus.

Typografie für Kunst
Wer künstlerisch mit Schrift arbeitet, bewegt sich in einem weiten Feld der Möglichkeiten. Was spricht für die eigene Handschrift, was für Schreibmaschine oder Schablone und was für welche der unübersehbar vielen Satzschriften? Kunst braucht außerdem Typografie, wenn die eigene Arbeit via Website, Katalog, Einladung und Newsletter kommuniziert werden soll.

Gute Zeichen, Schlechte Zeichen
Piktogramme sind gestalterisch gesehen vielleicht die erstaunlichsten Arbeitstiere überhaupt. Menschheitsgeschichtlich gehören sie zu den ältesten Kulturleistungen. Ohne sie wären wir heute aufgeschmissen

Friss oder stirb
KI ist keine Option, sondern ein nächster Schritt — Erler nimmt die Zuhörer mit auf eine persönliche und zugleich universelle Reise durch die Designgeschichte, die von technologischen Umbrüchen und Innovationen geprägt ist. Er reflektiert, wie technischen Veränderungen das Handwerk des Designs verändert hat und wie er mit dem Thema KI umgeht – oder eben auch nicht.
Vorprogramm: DesignStarter: Carlota Barberán Madruga

Social Media Gestaltung mit Canva
Wie präsentiere ich mich und meine Arbeiten in den sozialen Netzwerken am besten?

Fusion von Design und KI
In einer Welt, die ständig im Wandel ist, begegnen wir fortwährend neuen Herausforderungen und Chancen. Eines der aufregendsten Kapitel dieser Veränderungen ist zweifellos die Integration künstlicher Intelligenz in unsere kreative Arbeit.
Vorprogramm: DesignStarter: Lilli Schmelz und Deborah Schultheis

Leichte Sprache und barrierearmes Design
Am 28. Juni 2025 tritt die nächste Stufe des European Accessibility Act in Kraft. Er verpflichtet Unternehmen dazu, barrierefrei zu kommunizieren. Dieser dreiteilige Abendkurs soll Fachleuten aus der Unternehmenskommunikation, dem Marketing und dem Design das nötige Wissen vermitteln.

Barrierefrei publizieren mit InDesign-PDFs
Förderung der Inklusion hat eine gesellschaftspolitische Bedeutung. Für Gestalter bedeutet dies auch ein neues Geschäftsfeld, dass von der Politik und Wirtschaft gefördert wird.

More than an orchard of low hanging fruits?
Über Logos, die aussehen, als wären sie von einem Roboter entworfen worden, ärgern sich Designer:innen nicht erst, seit KI-Modelle breitflächig Einzug in unseren Alltag gehalten haben. Visuelle Beliebigkeit existiert schon länger als KI-Technologie. Man sollte sich nicht blind auf die KI verlassen. Die Herausforderung besteht darin, Klischees zu vermeiden und einzigartige, aussagekräftige Prompts zu entwickeln.
Vorprogramm: DesignStarter: Carmen Draxler

Reden ist Gold
Visualisierung wirkungsvoll zur Sprache bringen? Das ist gar nicht so leicht. In diesem Workshop legen wir Worte auf die Goldwaage. Gegenstand dieser Sprechstunden ist Gestaltung aller Art, unscheinbar oder auffallend, mehr und weniger komplex.

Beginn einer neuen Ära
Um über Nacht erfolgreich zu sein, braucht es zehn Jahre harter Arbeit. So war es auch, als Open KI im November 2022 schließlich ihr bahnbrechendes Produkt auf den Markt brachte. Dies läutete eine Ära neuer Kreativität und Effizienz ein, in der menschliche Intuition und hochentwickelte Algorithmen synergetisch zusammenwirken.
Vorprogramm: DesignStarter: Lisa-Marija Hundertmark

Vergangene Highlights
Tiefdruck Workshop
Vielfalt in kompakter Form mit der Radiernadel auf der Mini-Druckpresse


